Sur cette page vous trouverez l'ensemble des outils existants classés par typologie.
Les Templates spéciaux
Les Templates "InfoBox"
Dans cette section vous trouverez les différents templates de type Infobox. La page de Tzaly donne un bon exemple d'un Infobox.
Dans chacun de ces templates vont trouverez le code à insérer en début de page afin de générer cet Infobox.
A noter que toutes les informations de l'Infobox sont optionnelles à l'exception du nom de l'objet en question. Par exemple, si votre personnage est toujours bien vivant, ne rien mettre dans le champ DateMort aura pour effet de ne pas afficher la ligne Date de la mort dans l'Infobox.
De plus, l'utilisation d'un Infobox classera automatiquement la page dans la catégorie correspondante. Une page utilisant le template Dieu sera classé dans la catégorie "Dieu". Et ainsi plus facile à retrouver dans la page dédié à cette catégorie (voir Catégorie:PJ).
La liste des templates Infobox existants ainsi que leur fonctionnement est décrit dans les pages suivantes :
Dans chaque modèle, vous trouverez une proposition de structure de page lié à son type.
Ensuite, il y a la mère de toutes les infobox qui sert de base à toutes les autres et permet d'en créer facilement d'autres :
Le Template "Papier"
Beau document
Voici un texte intégré dans un encart de type vieux papier pour faire des citations par exemple.
Ce template permet d'intégrer un parchemin très facilement. Comme dans l'exemple ci-dessous. Pour en apprendre plus sur son utilisation, tout est expliqué dans la page dédiée : Modèle:Papier
A noter que le titre est optionnel et qu'il même possible de mettre une image à la place du titre si on le souhaite (En utilisant File: comme de coutume). Comme par exemple sur cette page Sucrelune#Sucrelune
Le Template "Livre ouvert"
Livre ouvert
On peut écrire ici un texte qui sera traité comme si c'était un livre avec 2 pages. Il faut par contre avoir suffisamment de texte pour que cela soit concluant.
Ce template permet d'intégrer un livre ouvert. Comme dans l'exemple ci-contre. Pour en apprendre plus sur son utilisation, tout est expliqué dans la page dédiée : Modèle:Livre_O
Le Template "Journal"

Journal de Telar Ken
Ce template permet d'intégrer un journal avec un titre sur la page. Comme dans l'exemple ci-joint. Pour en apprendre plus sur son utilisation, tout est expliqué dans la page dédiée : Modèle:Livre
Le Template "Post-it"
Un post-it de largeur 15% et positionné à droite de la page.
Ce template permet d'intégrer un post-it sur la page. Comme dans l'exemple ci-dessous. Pour en apprendre plus sur son utilisation, tout est expliqué dans la page dédiée : Modèle:Post-it
Les templates d'images
Image de taille dynamique
Le système natif de MediaWiki permet de choisir la taille des images en px. Néanmoins, il est parfois préférable d'utiliser un sizing dynamique en %age.Car une taille définit en pixels pourra donner des résultats très différents en fonction de la définition d'écran de chaque utilisateur.
Ce template permet de choisir un %age à la place. L'image prendra alors le %age en largeur de la place disponible.
Cela se fait par l'utilisation du Template:ImgDyn, comme dans l'exemple ci-dessous:
{{ImgDyn
| Image = Taverne.jpg
| Position = left
| Largeur = 40%
}}
Dans cet exemple, on peut constater que l'image prend 40% de la largeur de la page (ou de la section dans laquelle elle est incluse). De plus, elle s'adapte à la taille de la fenêtre du navigateur.
Il est possible d'utiliser les options avancées du template pour reproduire ce que fait le standard du wiki, comme par exemple:
{{ImgDyn
| Image = Taverne.jpg
| Position = right
| Largeur = 30%
| Lien = Taverne
| Ombre = 5px 5px 15px -1px rgba(0,0,0,0.8)
| Texte = ''Texte associé à l'image''
}}
 Texte associé à l'image
Texte associé à l'image
Image zoomable à la souris
Ce modèle permet permet de faire des cartes zoomables en déplaçant simplement sa souris sur l'image, comme dans cet exemple : Le_Grand_Continent#Carte_interactive
Image avec zones cliquables
L'extension ImageMap, permet d'ajouter des zones sur des images qui deviennent cliquable. C'est très utile notamment pour les cartes et permet une navigation fluide dans les différentes sections d'un lieu ou d'une région. La documentation de l'extension[1] vous donnera les détails de son utilisation.
Afin de générer facilement les coordonnées des polygones, il est conseiller d'utiliser ce site [2] qui permet de le calculer très facilement.
Voici un exemple simple d'utilisation, pour la carte d'Eriador seuls 3 zones sont cliquables. Ceci grâce au code suivant:
<imagemap>
File:Eriador_Map1.JPG|600px|center
poly 1822 564 1884 815 1615 1282 1752 1710 1858 1701 1858 1467 2065 1397 2131 1573 2263 1551 2281 1388 2501 1313 2585 855 2417 723 2210 665 2307 467 2135 463 2007 599 [[Eriador#Miriss]]
poly 2744 564 2929 824 2968 1141 3197 1406 3801 1393 3951 1666 4251 1772 4357 1705 4264 1450 3643 811 3012 546 [[Eriador#Laukvir_(Les_Cents_Royaumes)]]
poly 2435 1534 2206 1644 2166 1855 1853 1785 1752 2036 2087 2811 2664 3023 3330 2873 3735 2697 3956 2265 3435 2353 3246 2477 2907 2102 3056 1948 2836 1661 [[Eriador#Harypt]]
desc none
</imagemap>
Il est important de noter que les coordonnées sont celles de l'image en "full-size" et non pas celles de l'image visible. Dans notre exemple, bien que l'image soit de taille 800px, il s'agit bien des coordonnées utilisant celles de l'image originale qu'il faut utiliser dans imagemap.
Mise en forme
Des textes
Taille de police
Quand cela est nécessaire, on peut avoir besoin d'afficher un texte en plus petit, ou plus grand. On pourra utiliser les classes fontsize_[taille], comme dans l'exemple ci-dessous:
Ceci est la fontsize_XXS, la plus petite
Ceci est la fontsize_XS
Ceci est la fontsize_S, légèrement plus petite que la taille normale
Ceci est la fontsize_M, il s'agit de la taille normale de texte. Elle n'est pas forcément utile car dans ce cas, il suffit de ne rien définir.
Ceci est la fontsize_L, légèrement plus grande que la taille normale
Ceci est la fontsize_XL
Ceci est la fontsize_XXL, la plus grande
Pour cela on utilisera le code suivant:
* <div class="fontsize_XXS">Ceci est la fontsize_XXS, la plus petite</div>
* <div class="fontsize_XS">Ceci est la fontsize_XS</div>
* <div class="fontsize_S">Ceci est la fontsize_S, légèrement plus petite que la taille normale</div>
* <div class="fontsize_M">Ceci est la fontsize_M, il s'agit de la taille normale de texte. Elle n'est pas forcément utile car dans ce cas, il suffit de ne rien définir.</div>
* <div class="fontsize_L">Ceci est la fontsize_L, légèrement plus grande que la taille normale</div>
* <div class="fontsize_XL">Ceci est la fontsize_XL</div>
* <div class="fontsize_XXL">Ceci est la fontsize_XXL, la plus grande</div>
Couleur de police
Pour passer une partie du texte en rouge, on utilisera ces balises, et si ce n'est pas assez visible, on peut utiliser du bold.
Rouge <span style="color:#661810">rouge</span>
Bold '''<span style="color:#661810">bold</span>'''
Mise en italique
Il est possible de mettre facilement en italique un texte dans le wiki est utilisant les 2 apostrophes. Mais cela devient fastidieux lorsqu'il s'agit d'un grand texte. Dans ce cas, il faut répéter à chaque saut de ligne ce double apostrophe.
Pour éviter cela, on pourra utiliser la classe italique sur toute sa section en une fois.
Comme ceci:
<div class="italique">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Paragraphe aéré
Par défaut, les paragraphes n'ont pas de marges après un saut à la ligne. Pour gérer un saut il faut mettre 2 lignes vide. Mais cela provoque un espace assez important (égale à une ligne). cela peut parfois être trop. Il est possible d'utiliser les classes suivantes pour en changer dans son texte.
<div class="p_a1">
Lorem ipsum dolor sit amet
consectetur adipiscing elit
</div>
<div class="p_a3">
Lorem ipsum dolor sit amet
consectetur adipiscing elit
</div>
Des titres non-titre
Il peut être nécessaire parfois d'ajouter des textes plus gros pour séparer des textes, mais sans vouloir les intégrer dans le sommaire. Pour ce faire on pourra utiliser les styles nhx (x étant à remplacer par 2, 3, 4, 5 ou 6), comme ceci:
Ceci est un titre nh2 similaire à un titre "=="
Ceci est un titre nh3 similaire à un titre "==="
Ceci est un titre nh4 similaire à un titre "===="
Ceci est un titre nh5 similaire à un titre "====="
Ceci est un titre nh6 similaire à un titre "======"
Pour cela on utilisera le code suivant:
<div class="nh2">Ceci est un titre nh2 similaire à un titre "=="</div>
<div class="nh3">Ceci est un titre nh3 similaire à un titre "==="</div>
<div class="nh4">Ceci est un titre nh4 similaire à un titre "===="</div>
<div class="nh5">Ceci est un titre nh5 similaire à un titre "====="</div>
<div class="nh6">Ceci est un titre nh6 similaire à un titre "======"</div>
Fil d'Ariane
Ce template permet d'afficher un fil d'Ariane. Il est en général placé en haut de la page et permet d'aider l'utilisateur à se situer sur le site.
Le fil d'Ariane accepte un maximum de 4 variables en plus de l'Accueil qui est géré automatiquement.
Le code à inclure:
{{FilAriane | [[Panthéon|Le Panthéon]] | [[Nikadema]] }}
Listes horizontales
Une autre manière de présenter des listes de valeur comme:
Est d'utiliser la liste horizontale, comme ceci:
Pour cela il faut utiliser le code suivant:
<div class="hlist">
* Elément 1
* [[Rungda]]
* Elément 3
</div>
Séparateurs
Ces templates permettent d'insérer des séparateurs. Cela permet d'aérer un long texte.
Pour se faire il existe deux niveaux de séparateurs
De niveau 1
Pour l'utiliser, on insérera le code suivant:
{{hr1}}
Cela donnera la chose suivante:
De niveau 2
Pour l'utiliser, on insérera le code suivant:
{{hr2}}
Cela donnera la chose suivante:
Gestion des colonnes
Dans le cas où vous avez besoin de disposer votre texte en 2 colonnes égales, comme par exemple :
==== Titre 1 ====
Paphius quin etiam et Cornelius senatores, ambo venenorum artibus pravis se polluisse confessi, eodem pronuntiante Maximino sunt interfecti. pari sorte etiam procurator monetae extinctus est. Sericum enim et Asbolium supra dictos, quoniam cum hortaretur passim nominare, quos vellent, adiecta religione firmarat, nullum igni vel ferro se puniri iussurum, plumbi validis ictibus interemit. et post hoe flammis Campensem aruspicem dedit, in negotio eius nullo sacramento constrictus.
==== Titre 2 ====
Paphius quin etiam et Cornelius senatores, ambo venenorum artibus pravis se polluisse confessi, eodem pronuntiante Maximino sunt interfecti. pari sorte etiam procurator monetae extinctus est. Sericum enim et Asbolium supra dictos, quoniam cum hortaretur passim nominare, quos vellent, adiecta religione firmarat, nullum igni vel ferro se puniri iussurum, plumbi validis ictibus interemit. et post hoe flammis Campensem aruspicem dedit, in negotio eius nullo sacramento constrictus.
==== Titre 3 ====
Paphius quin etiam et Cornelius senatores, ambo venenorum artibus pravis se polluisse confessi, eodem pronuntiante Maximino sunt interfecti. pari sorte etiam procurator monetae extinctus est. Sericum enim et Asbolium supra dictos, quoniam cum hortaretur passim nominare, quos vellent, adiecta religione firmarat, nullum igni vel ferro se puniri iussurum, plumbi validis ictibus interemit. et post hoe flammis Campensem aruspicem dedit, in negotio eius nullo sacramento constrictus.
La structure de l'utilisation est la suivante :
<div class="box-2col">
<div>
<!-- Texte qui sera dans la colonne 1 -->
</div>
<div>
<!-- Texte qui sera dans la colonne 2 -->
</div>
</div>
Gestion des colonnes avancées
Il est aussi possible en fonction de la page éditer de faire des blocs de 10%, 40% ou 70%. dans ce cas il suffit de faire varier la valeur de la div de cette manière.
<div class="section-30">
Partie du texte prenant 30% de l'espace horizontale.
</div>
<div class="section-70">
Partie du texte prenant 70% de l'espace horizontale.
</div><br clear=all>
Alors que le soleil se couchait sur le village de Valdrien, une agitation inhabituelle régnait parmi les habitants. Des rumeurs circulaient selon lesquelles une créature mystérieuse rôdait dans les bois voisins, semant la terreur parmi les villageois.
Valdrien, toujours prêt à venir en aide à son village, se porta volontaire pour enquêter sur cette menace. Équipé de son bâton de sorcier et de son courage, il s'aventura dans la forêt sombre.
Au cœur de la nuit, il tomba nez à nez avec une bête étrange, mi-homme mi-bête, aux yeux brillants de malice. Sans hésitation, Valdrien fit appel à ses pouvoirs magiques, invoquant des éclairs et des rafales de vent pour repousser la créature.
Mais alors qu'il se préparait à l'affronter, il remarqua dans les yeux de la bête une lueur de tristesse. Il comprit alors que cette créature n'était pas maléfique, mais simplement effrayée et désorientée.
Avec compassion, Valdrien s'approcha lentement de la créature et lui parla d'une voix douce et apaisante. Il découvrit que la bête était en réalité un homme transformé par un sortilège maléfique, et qu'elle cherchait désespérément un moyen de retrouver son apparence humaine.
Déterminé à aider cet homme, Valdrien promit de trouver un antidote au sortilège. Ensemble, ils retournèrent au village où Valdrien consulta les anciens grimoires et concocta un puissant contre-sort.
Avec un éclat de lumière et un frisson dans l'air, l'homme retrouva enfin sa forme humaine, remerciant chaleureusement Valdrien pour son aide.
De retour au village, les habitants acclamèrent Valdrien comme un héros, reconnaissants pour sa bravoure et sa compassion. Et tandis que la nuit cédait la place à un nouveau jour, Valdrien savait que peu importe les défis à venir, il serait toujours là pour protéger ceux qui en avaient besoin.
Afficher / Masquer
Le Modèle:TexteMasquer permet de masquer un texte à n'importe quel endroit du wiki. Cela peut être utile par exemple pour rendre une page plus facile à naviguer ou masquer un spoil par exemple.
Voici un exemple de ce que cela donne (de nouveau il est préférable de mettre un "br" clear=all pour éviter que le texte en-dessous apparaisse décaler).
{{TexteMasquer
| Texte =
Ce texte est caché en-dessous du lien précédent. Pour l'afficher il suffit de cliquer dessus. Et pour le faire réapparaitre de cliquer une autre fois.
Cela peut-être utile pour cacher un texte moins important qui pourrait nuire à la lecture.
}}
Ce texte est caché en-dessous du lien précédent. Pour l'afficher il suffit de cliquer dessus. Et pour le faire réapparaitre de cliquer une autre fois.
Cela peut-être utile pour cacher un texte moins important qui pourrait nuire à la lecture.
Maintenance du site
Page à supprimer
Pour identifier les pages qui doivent être supprimées, on pourra utiliser le template suivant. Cela permet de l'ajouter automatiquement à la Category:Page à supprimer
{{Post-it
| Position = right
| Largeur = 15%
| Texte =
Page à supprimer
}}
[[Category:Page à supprimer]]
Catégories d'images
Pour s'y retrouver plus facilement et pouvoir faire le ménage dans les nombreuses images postées, il est préférable d'affecter une catégorie aux images.
Pour se faire, après l'import de l'image de cliquer sur "Modifier" (comme pour une page classique) et copiez-collez ces codes en fonction du type d'image :
Pour un personnage
[[Category:Personnage-img]]
Pour un artefact
[[Category:Artefact-img]]
Pour un lieu (ville, nation, etc.)
[[Category:Lieu-img]]
Pour un Dieu
[[Category:Dieu-img]]
Pour les cartes (Gahan, Grand Continent, Ville, etc.)
[[Category:Carte-img]]
Pour une image liée à une campagne
[[Category:Campagne-img]]
Pour une image utile pour le site mais non-typé
[[Category:Divers-img]]
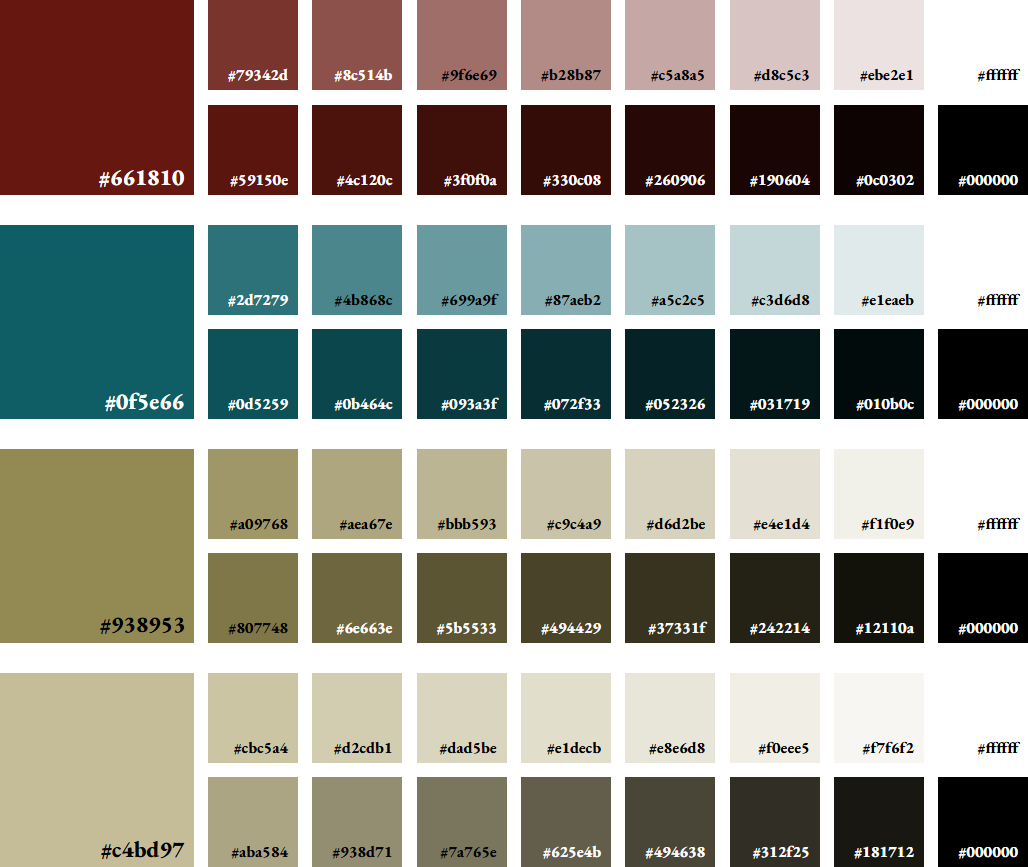
Références Couleurs
Déclinaison des couleurs utilisées Sur le Wiki en Teintes et Ombres.
- Rouge Charte
- Bleu Complémentaire
- Palettes de bronzes et Sables (Dan)
Anciens templates
Liste des fonctionnalités ayant existés mais n'ayant plus d'utilité ou ayant été remplacé. Cela sert de sauvegarde au cas où.
Les liens vers les détails
Modèle:Détail
Ce template permet d'afficher un texte après un titre de section pour aller vers le détail de celui-ci. Cela permet de conserver le look des titres tout en permettant d'aller plus loin dans les détails d'un sujet. Ce template est notamment largement utilisé dans la page d'accueil.
Comme celui qui est utilisé dans cette même section.
Pour cela on pourra utiliser le code suivant:
{{Détail | [[Modèle:Détail]] }}
Le template existe toujours mais le CSS a été enlevé pour éviter de surcharger la page CSS. Voici ce que c'était :
/*====================*/
/* DETAIL */
/*====================*/
.détail-container {
display: flex;
justify-content: flex-end;
}
.détail {
display: inline-block;
position: relative;
border-radius: 15px 15px 15px 15px;
background-color: var(--color_main_grey1);
padding-left: 0.4em; padding-right: 0.4em;
border: solid 1px var(--color_main2);
box-shadow: rgba(0, 0, 0, 0.25) 0px 0.0625em 0.0625em, rgba(0, 0, 0, 0.25) 0px 0.125em 0.5em, rgba(255, 255, 255, 0.1) 0px 0px 0px 1px inset;
margin-right: 0.5em;
margin-left: 1em;
margin-bottom: 0.5em;
margin-top: -1.5em;
}
Le bloc de contenu
Ce bloc permet d'afficher simplement une boîte avec un titre puis un contenu en-dessous, comme ci-dessous.
Ceci permet de faire la description de la section en question. Elle agit exactement comme du texte de wiki normal.
On peut y mettre des liens vers d'autres pages de façon classique comme ceci : Taverne ou toutes les autres fonctionnalités disponibles dans le wiki.
Notez que LienDetail pointe vers une page qui n'existe pas. Donc ce lien apparaît en rouge, comme de coutume.
Afin de l'utiliser il suffit d'insérer le code suivant:
{{Bloc
| Titre = Ceci est le titre
| LienDetail = Nom réel du lien vers la page de redirection
| Description =
Ceci permet de faire la description de la section en question. Elle agit exactement comme du texte de wiki normal.
On peut y mettre des liens vers d'autres pages de façon classique comme ceci : [[Taverne]] ou toutes les autres ''fonctionnalités'' '''disponibles''' dans le <s>wiki</s>.
Notez que LienDetail pointe vers une page qui n'existe pas. Donc ce lien apparaît en rouge, comme de coutume.
}}
Deux colonnes de blocs
Pour faire 2 colonnes, on va ici utiliser la classe section-50 vu auparavant ainsi que le template de bloc.
Par exemple, pour mettre en place la disposition qui s'affiche plus bas, on utilisera le code suivant (Note : il est conseillé d'utiliser un "br" de type clear=all à la fin pour remettre le setup normal du wiki ensuite).
<div class="section-50">
{{Bloc
| Titre = Bloc 1
| LienDetail = Taverne
| Description =
Texte du bloc 1
La variable ''LienDetail'' étant égale à ''Taverne'', le lien en bas à droite pointe bien vers une page existante dont le nom est différent du titre du bloc.
}}
{{Bloc
| Titre = Bloc 2
| LienDetail = Taverne
| Description =
Texte du bloc 2, en dessous du bloc 1
}}
</div>
<div class="section-50 Justify">
{{Bloc
| Titre = Bloc 3
| LienDetail = Taverne
| Description =
Texte du bloc 3, dans l'autre colonne
}}
{{Bloc
| Titre = Bloc 4
| Description =
Dans la seconde colonne, en dessous du Bloc 3. Notez comme la non-utilisation de la variable ''LienDetail'' impacte l'affichage du lien vers une éventuelle page. Ici comme elle est absente, le lien ne s'affiche pas.
}}
</div><br clear=all>
Texte du bloc 1
La variable LienDetail étant égale à Taverne, le lien en bas à droite pointe bien vers une page existante dont le nom est différent du titre du bloc.
Texte du bloc 2, en dessous du bloc 1
Texte du bloc 3, dans l'autre colonne
Dans la seconde colonne, en dessous du Bloc 3. Notez comme la non-utilisation de la variable LienDetail impacte l'affichage du lien vers une éventuelle page. Ici comme elle est absente, le lien ne s'affiche pas.
Reminder
Cette section sert uniquement à garder en tête des projets en cours.